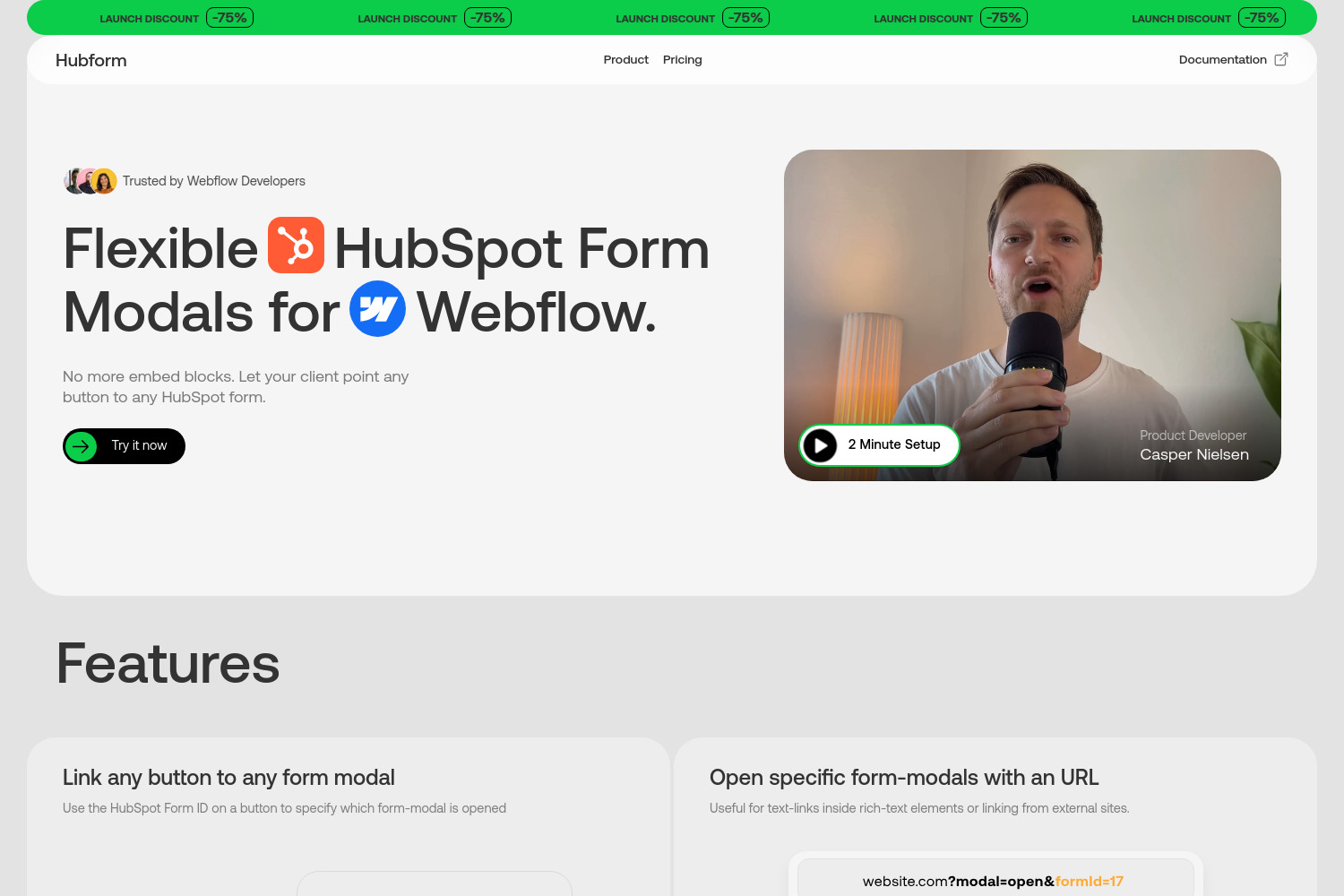
Hubform: Seamless HubSpot Form Integration for Webflow Sites
Hubform provides a streamlined solution for integrating HubSpot forms into Webflow websites, allowing users to display forms in dynamic modals triggered by a button click. This tool is ideal for marketers and content creators looking to implement gated content quickly and efficiently. By simply adding a HubSpot "form ID" to a button, Hubform enables users to unlock content upon form submission, making lead generation effortless.
The platform ensures a smooth user experience with built-in accessibility features like closing the modal with the ESC key and disabling page scroll during form display. It also supports cookie storage, so returning users can bypass the form if they’ve already submitted it. Hubform includes customizable animation presets, making it easy to align the form with your website’s visual style. This versatile tool enhances user engagement and simplifies the process of collecting leads for Webflow and HubSpot users.
Key Features of Hubform
Dynamic Modal for HubSpot Forms
With Hubform, displaying HubSpot forms on Webflow becomes seamless. Users can trigger a modal with a simple button click, perfect for setting up gated content where visitors must submit a form to access valuable resources. This setup streamlines lead collection while maintaining a smooth user experience.
Quick Setup Process
Setting up Hubform takes just a few minutes. By adding the HubSpot "form ID" to any button within Webflow, users can integrate forms without needing advanced technical skills. This simple process makes it accessible for marketers and small business owners who need fast, reliable lead generation tools.
Gated Content Management
Hubform allows users to lock content behind HubSpot forms, granting access only after submission. This feature is especially valuable for businesses looking to grow email lists or capture leads, as it encourages engagement by offering exclusive content upon form completion.
Cookie Storage for Returning Users
To enhance user convenience, Hubform includes cookie storage, allowing returning users to skip the form if they’ve already submitted it. This feature improves the user experience by reducing repetitive interactions while still collecting necessary lead data from new visitors.
Accessibility Features
Accessibility is a priority with Hubform. The modal can be closed by pressing the ESC key, and page scrolling is disabled while the form is displayed, helping users focus on the form content. These thoughtful design choices contribute to a better overall user experience and ensure compliance with web accessibility standards.
Customization Options
Hubform offers multiple animation presets to match the modal’s appearance with the design of your website. Additionally, users can toggle gated content for CMS pages, providing flexibility in how and where forms are displayed. This level of customization allows the integration to feel seamless and aligned with your brand.
Direct Linking to Form Modals
For targeted campaigns, Hubform provides direct linking capabilities, allowing users to send visitors directly to specific form modals. This feature enhances marketing strategies by simplifying the user journey, making it easier to capture leads without additional navigation.
Pros and Cons of Hubform
Pros
- Fast Setup: Integrating HubSpot forms into Webflow takes just a few minutes.
- Gated Content: Unlock content access upon form submission, boosting lead generation.
- Cookie Storage: Saves returning user data, enhancing user experience.
- Customization: Offers multiple animation styles and easy-to-toggle gated content for CMS pages.
- Accessibility: Ensures inclusive design with ESC key closing and page scroll disabling.
Cons
- Limited to HubSpot Forms: Only integrates with HubSpot, which may limit users relying on other CRM platforms.
- Customization: While it offers some flexibility, highly advanced design or functional customization may require additional coding.
Conclusion
Hubform is an efficient and user-friendly solution for integrating HubSpot forms into Webflow websites. Its simple setup process, combined with advanced features like dynamic modals, gated content, and cookie storage, makes it a powerful tool for marketers and business owners looking to optimize lead generation. With accessibility options and customization capabilities, Hubform enhances the user experience while maintaining brand consistency. Its ease of use and functionality make it a go-to solution for Webflow users who rely on HubSpot for managing leads.
Frequently Asked Questions About Hubform
What is Hubform and how does it work?
Hubform is a tool that integrates HubSpot forms into Webflow sites, displaying the forms in a dynamic modal. Users can add a HubSpot "form ID" to a button, triggering the form in a pop-up modal for gated content or lead collection.
How can users set up Hubform on their Webflow site?
Setting up Hubform is quick and easy. Follow these steps:
- Retrieve the HubSpot form ID.
- Add the Hubform script to the Webflow project.
- Link the form ID to a button, and publish the changes.
What are the key features of Hubform?
- Dynamic Modals: Display HubSpot forms in a modal triggered by a button.
- Gated Content: Lock and unlock content based on form submissions.
- Cookie Storage: Remember returning users to avoid repeated form submissions.
- Accessibility: Modal closes with the ESC key and disables page scroll.
- Customization: Offers multiple animation presets and CMS integration.
Is Hubform free to use?
Yes, Hubform is free to use on Webflow’s .webflow domain, making it an affordable solution for users looking to implement HubSpot forms without additional costs.
What accessibility features does Hubform offer?
Hubform is designed with accessibility in mind, offering features like ESC key closing for modals and disabling page scrolling to ensure the user stays focused on the form. These features contribute to a more accessible and user-friendly experience.